
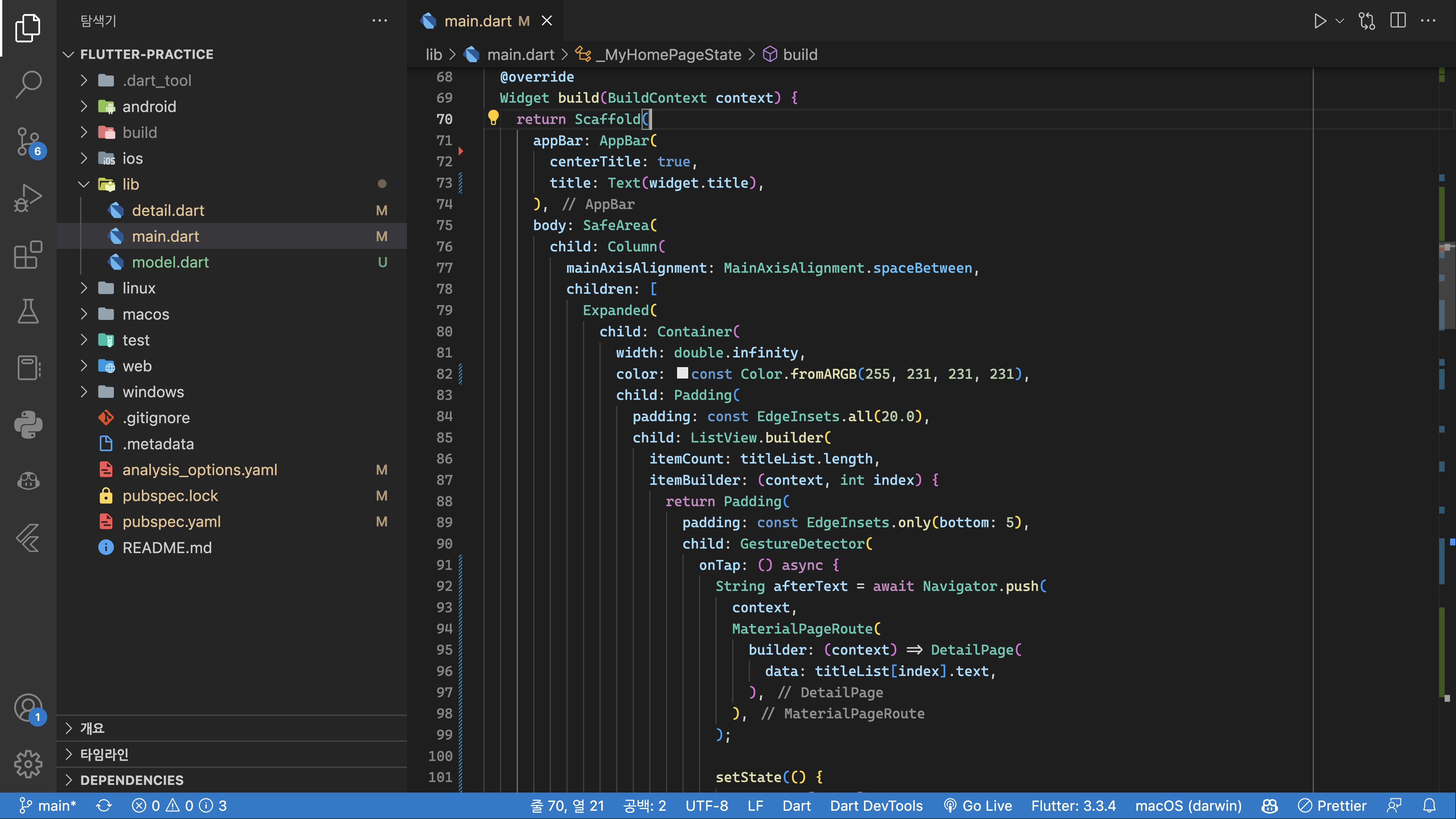
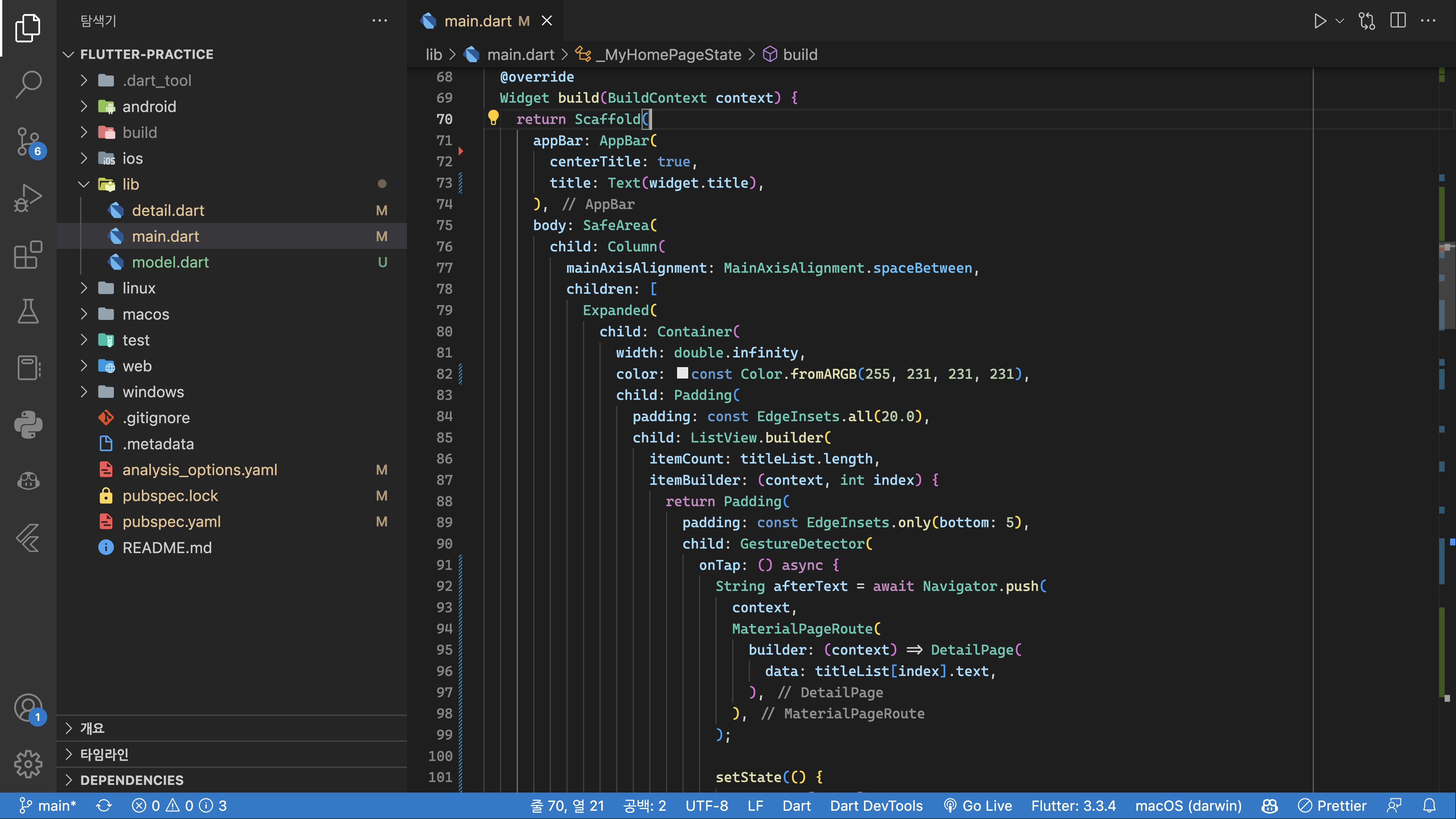
여러 층으로 되어있어서 구분이 안되는 코드들...
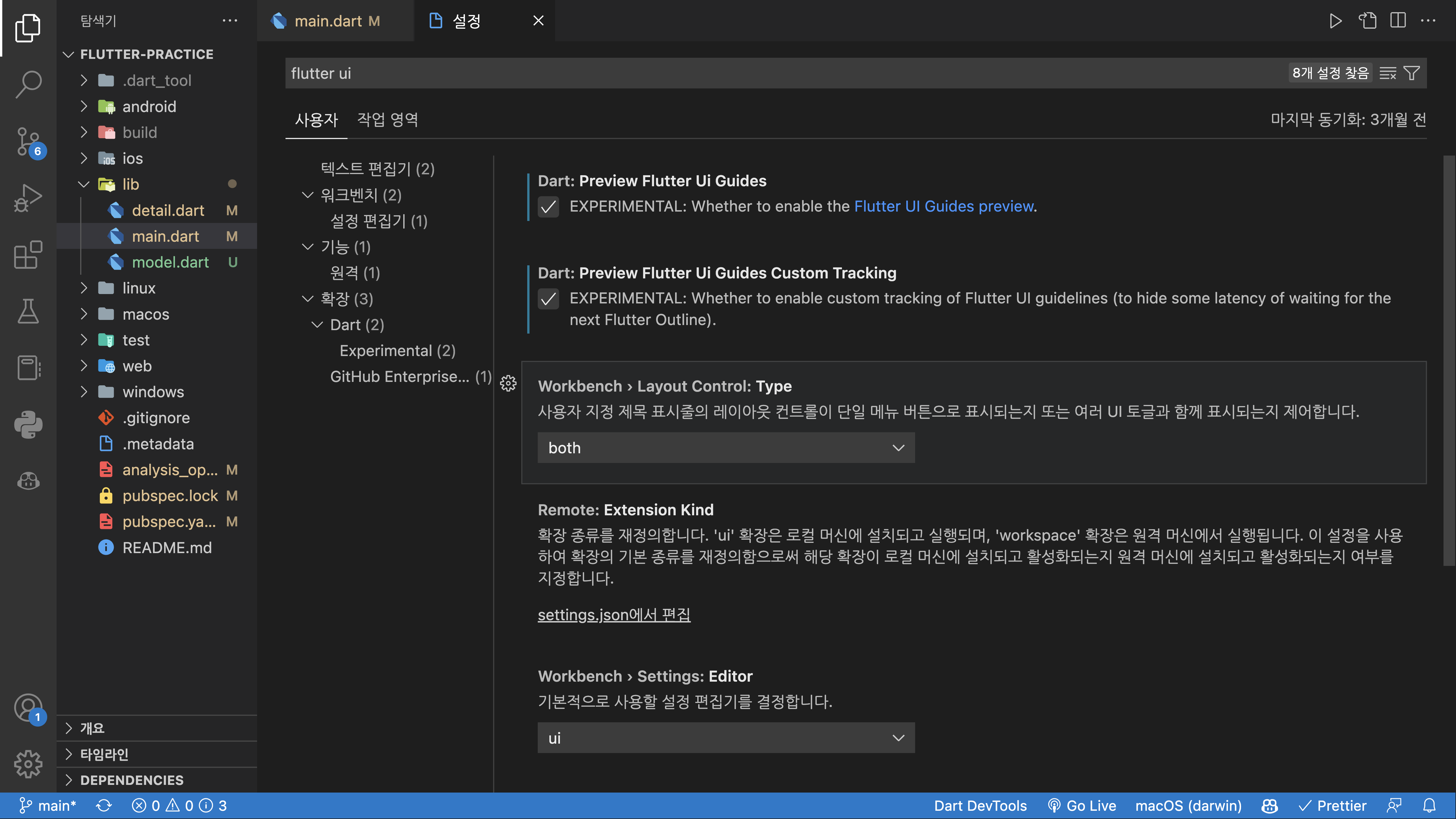
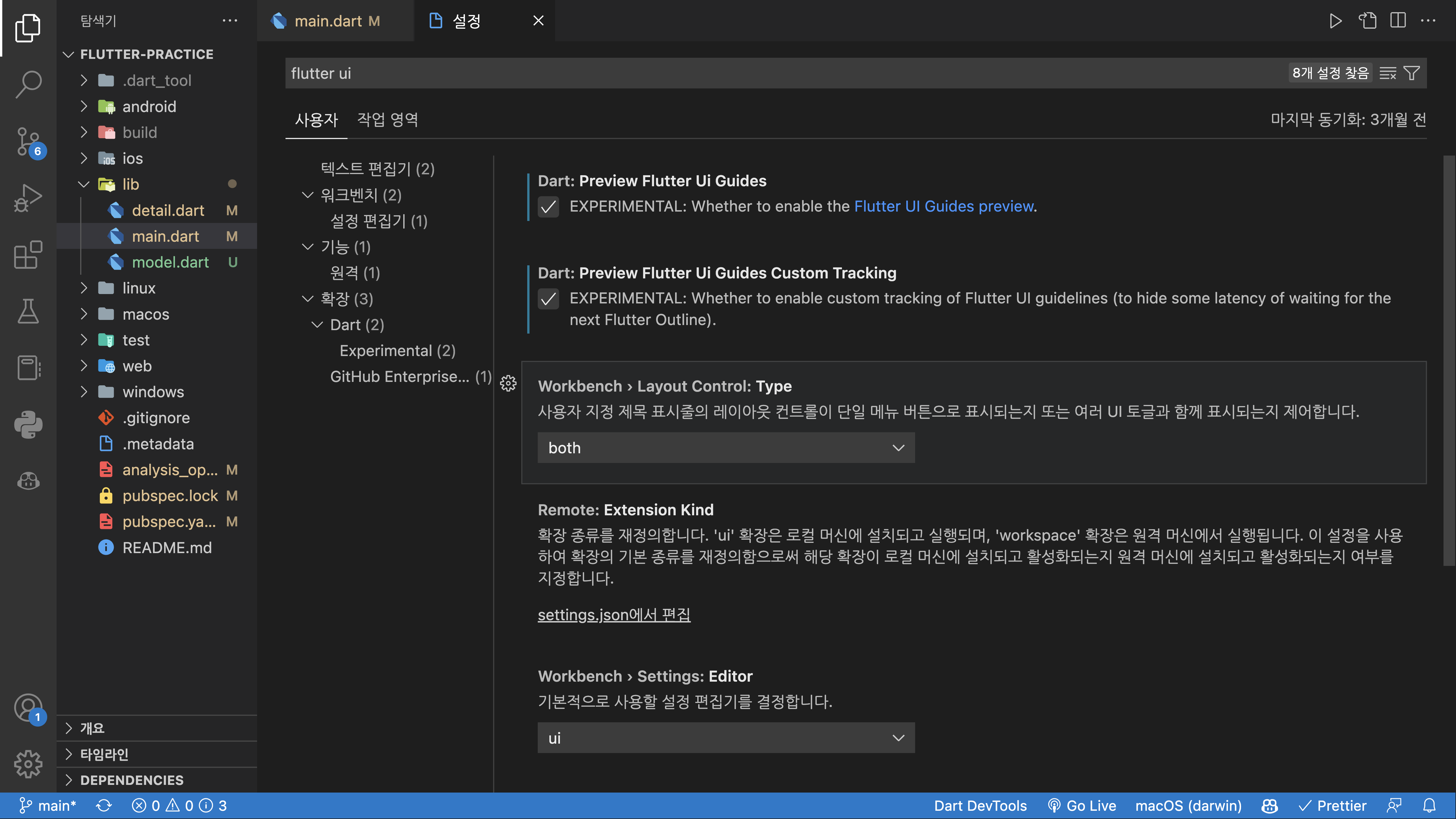
VS Code의 설정으로 들어가서
"Preview Flutter Ui Guides"와 "Preview Flutter Ui Guides Custom Tacking"을 켜준다.

너무 복잡해지면 파일이나 클래스를 나누는게 맞겠지만...
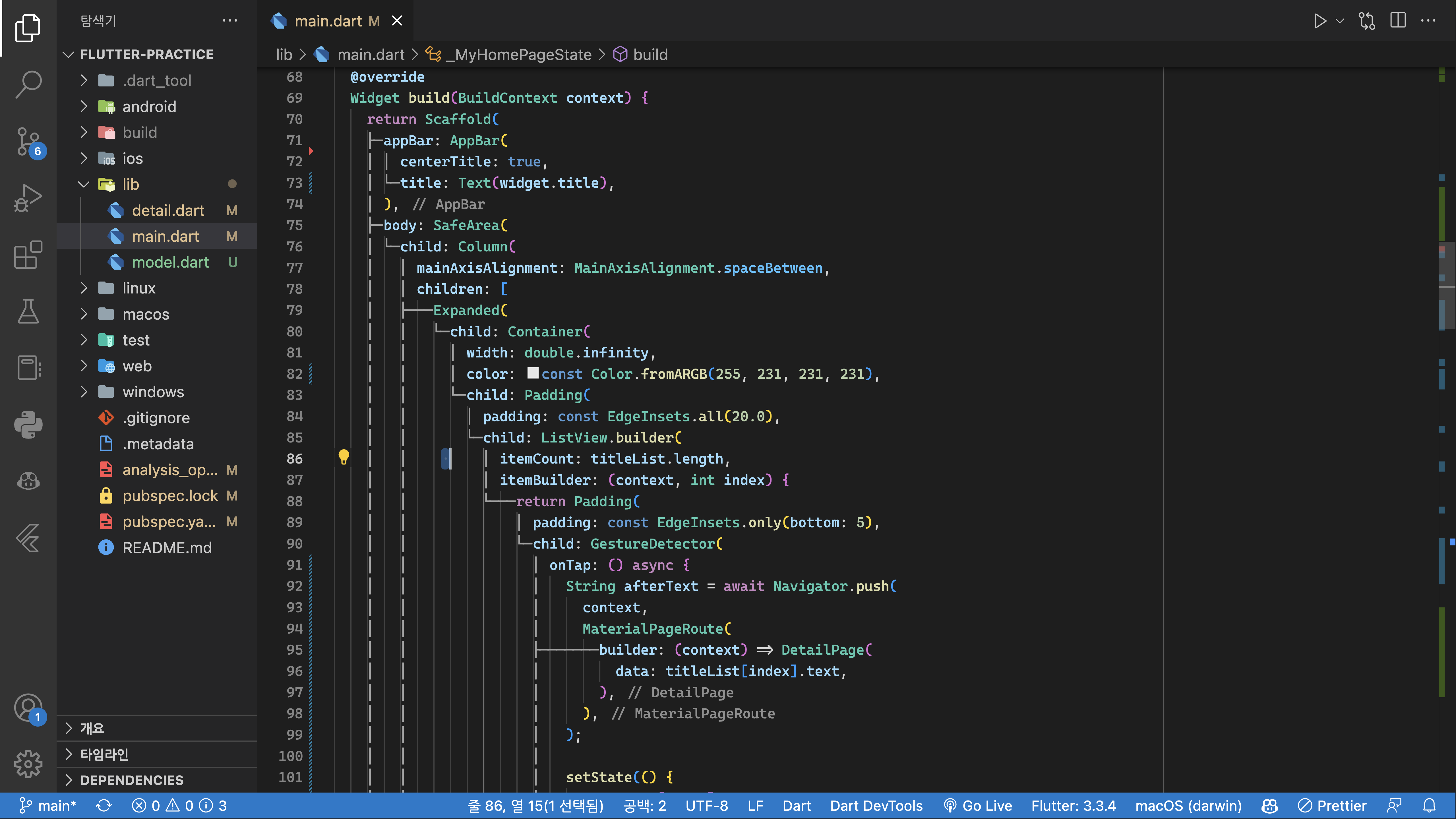
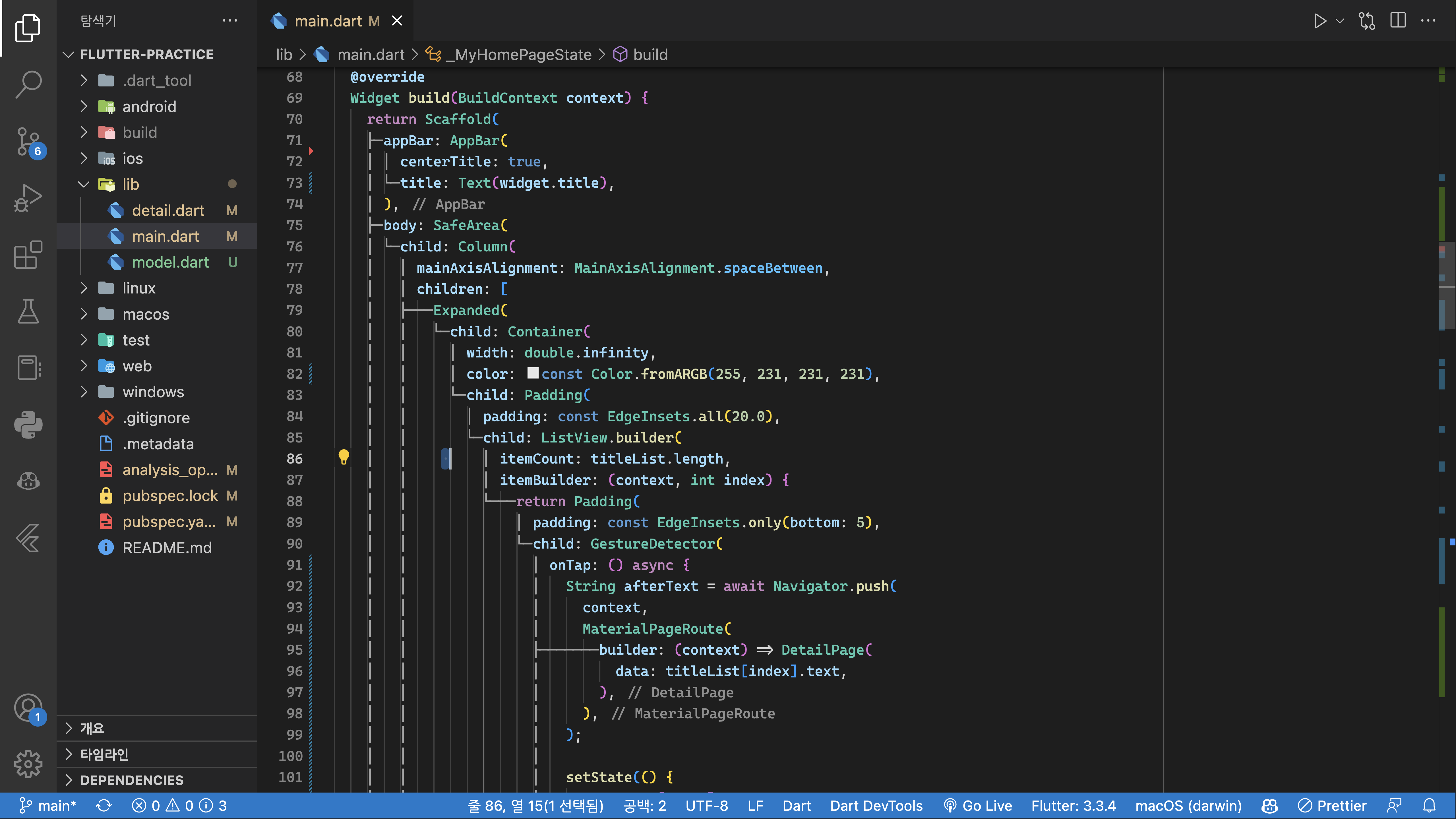
그래도 체크를 하게 되면 조금이나마 구분감이 생기게 된다. (적용 안되면 VS Code 껏다 키면 됨)


여러 층으로 되어있어서 구분이 안되는 코드들...
VS Code의 설정으로 들어가서
"Preview Flutter Ui Guides"와 "Preview Flutter Ui Guides Custom Tacking"을 켜준다.

너무 복잡해지면 파일이나 클래스를 나누는게 맞겠지만...
그래도 체크를 하게 되면 조금이나마 구분감이 생기게 된다. (적용 안되면 VS Code 껏다 키면 됨)