
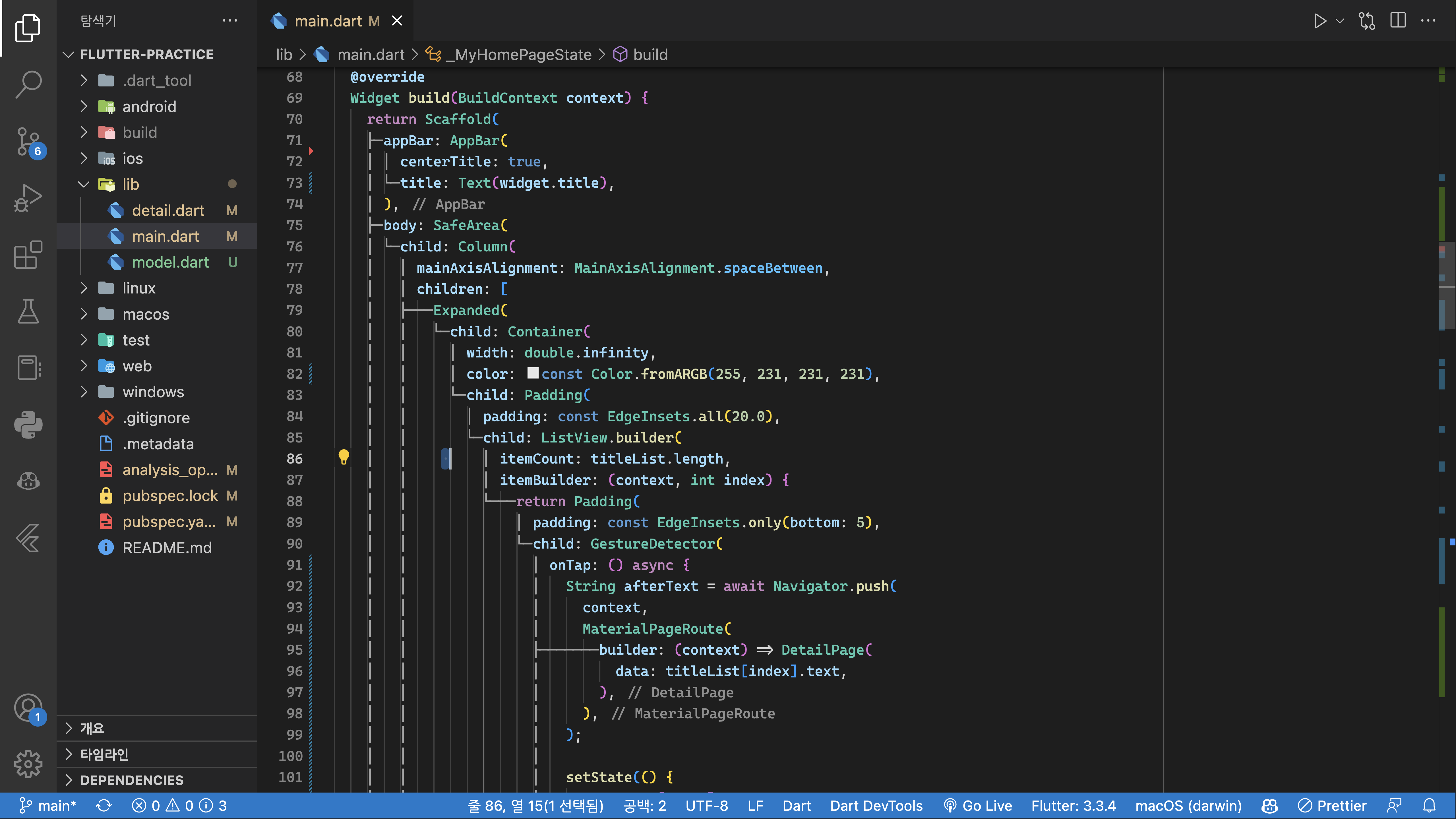
여러 층으로 되어있어서 구분이 안되는 코드들...
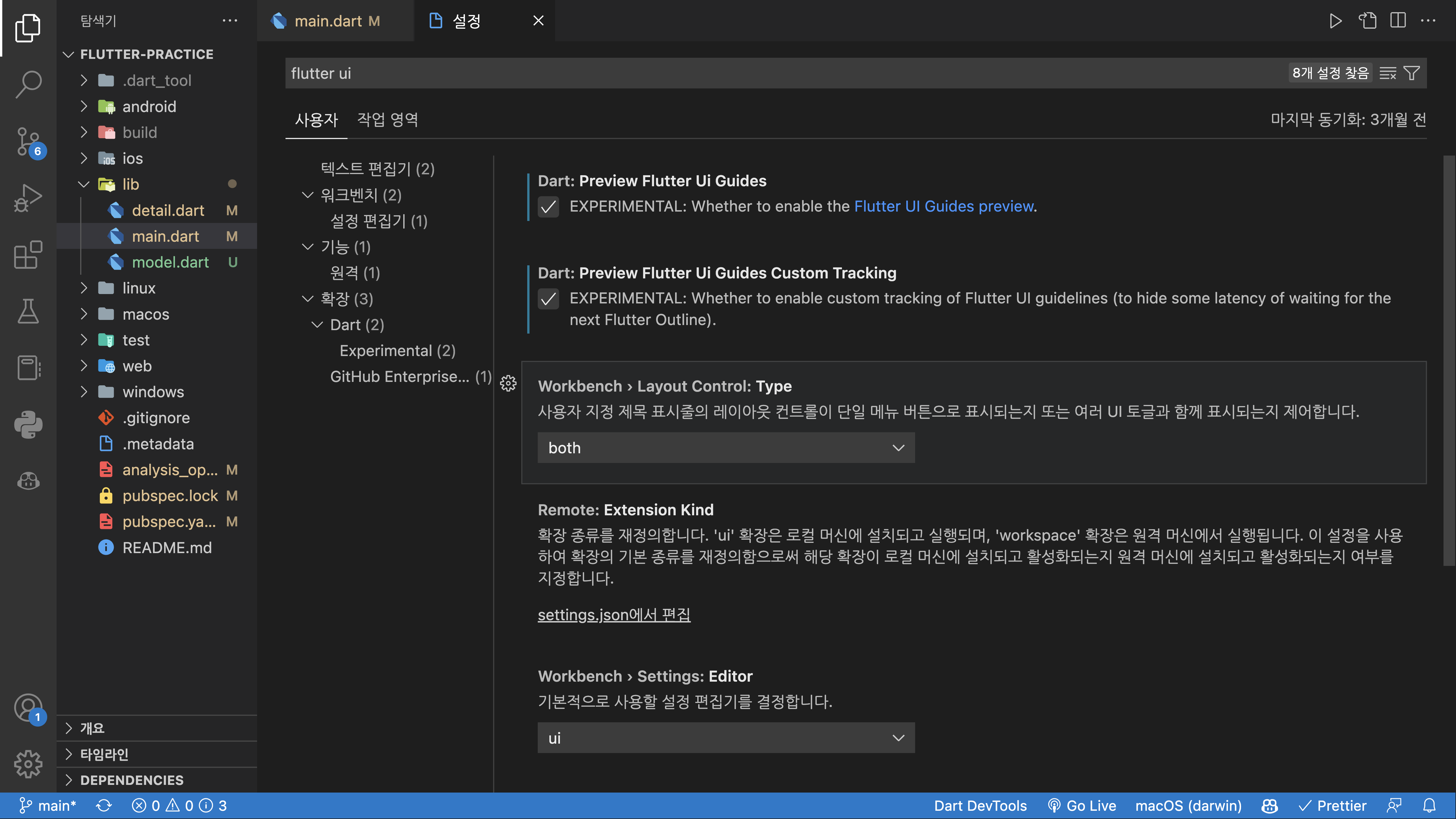
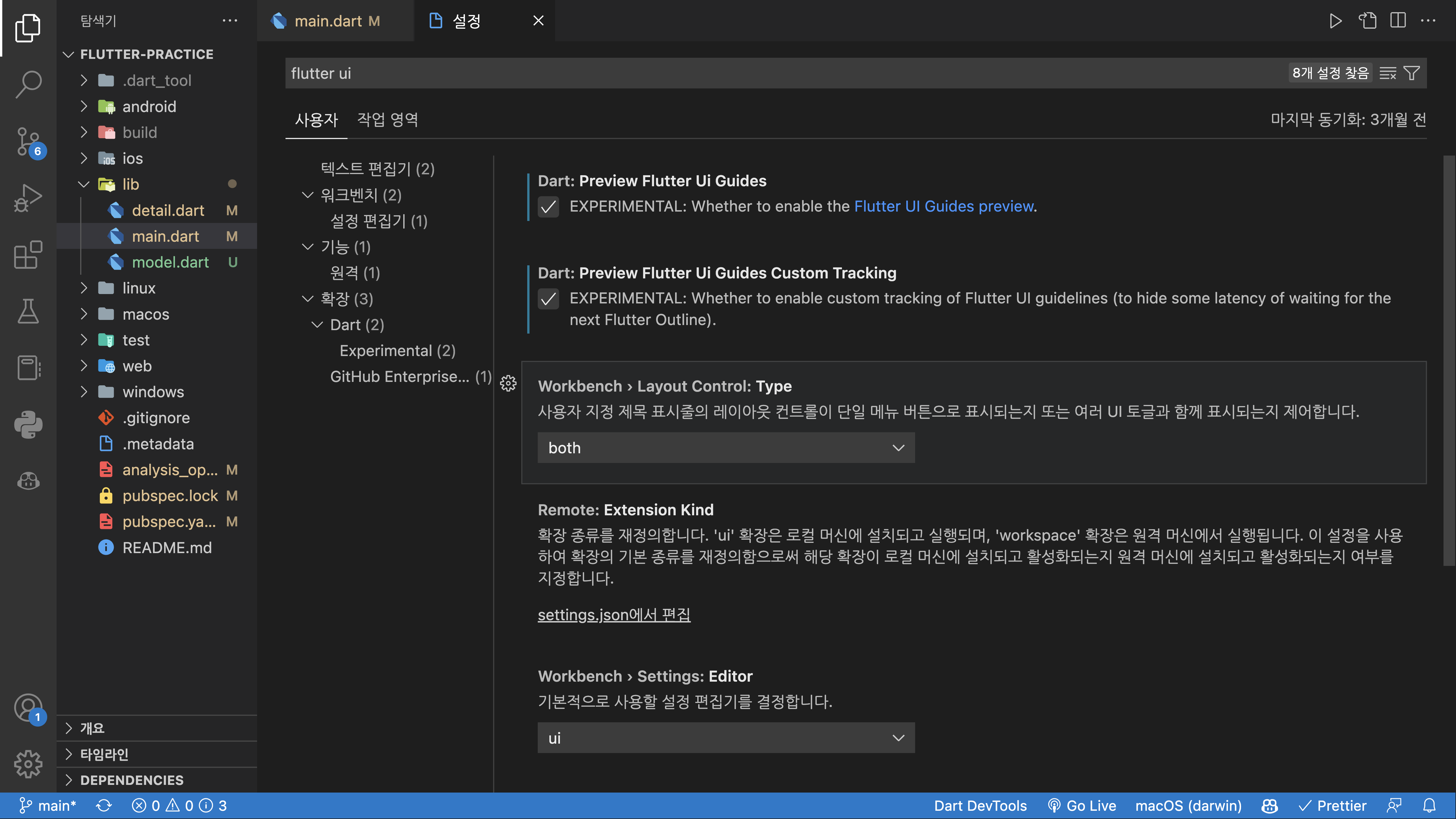
VS Code의 설정으로 들어가서
"Preview Flutter Ui Guides"와 "Preview Flutter Ui Guides Custom Tacking"을 켜준다.

너무 복잡해지면 파일이나 클래스를 나누는게 맞겠지만...
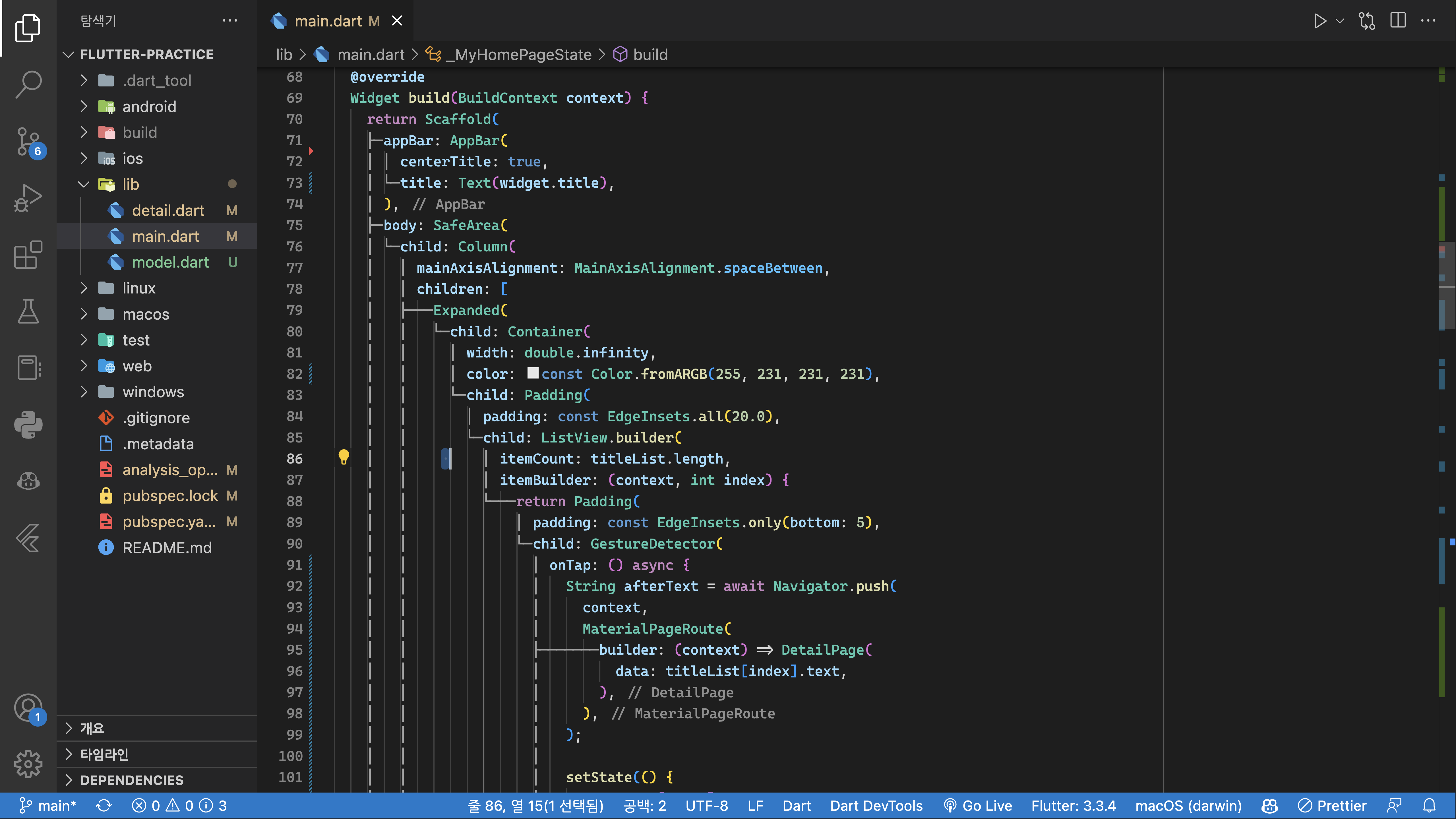
그래도 체크를 하게 되면 조금이나마 구분감이 생기게 된다. (적용 안되면 VS Code 껏다 키면 됨)


여러 층으로 되어있어서 구분이 안되는 코드들...
VS Code의 설정으로 들어가서
"Preview Flutter Ui Guides"와 "Preview Flutter Ui Guides Custom Tacking"을 켜준다.

너무 복잡해지면 파일이나 클래스를 나누는게 맞겠지만...
그래도 체크를 하게 되면 조금이나마 구분감이 생기게 된다. (적용 안되면 VS Code 껏다 키면 됨)

void main() {
print("Hello, World!");
}
void main() {
var name = "DART";
print(name);
}
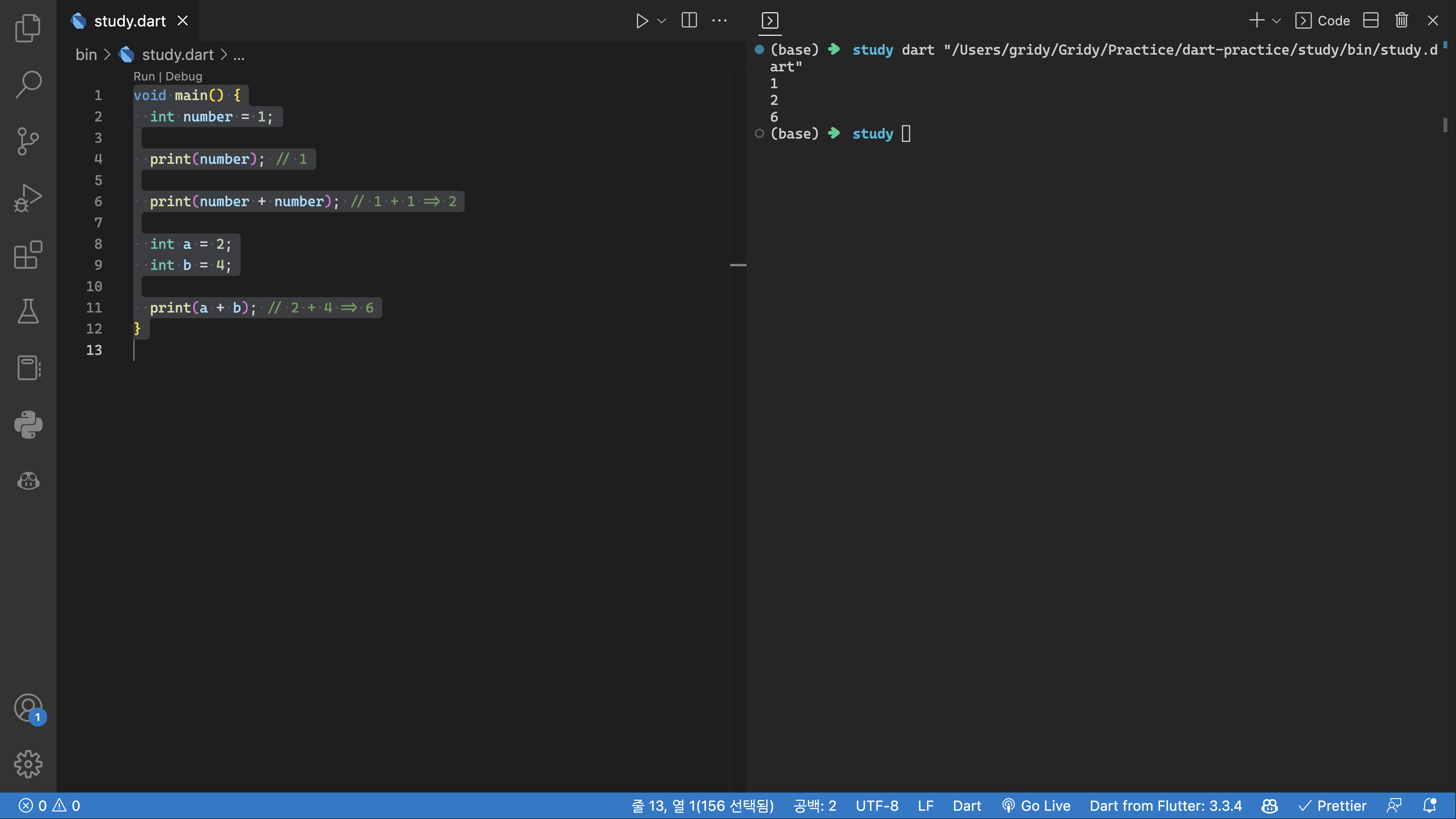
정수형
void main() {
int number = 1;
print(number); // 1
print(number + number); // 1 + 1 => 2
int a = 2;
int b = 4;
print(a + b); // 2 + 4 => 6
}
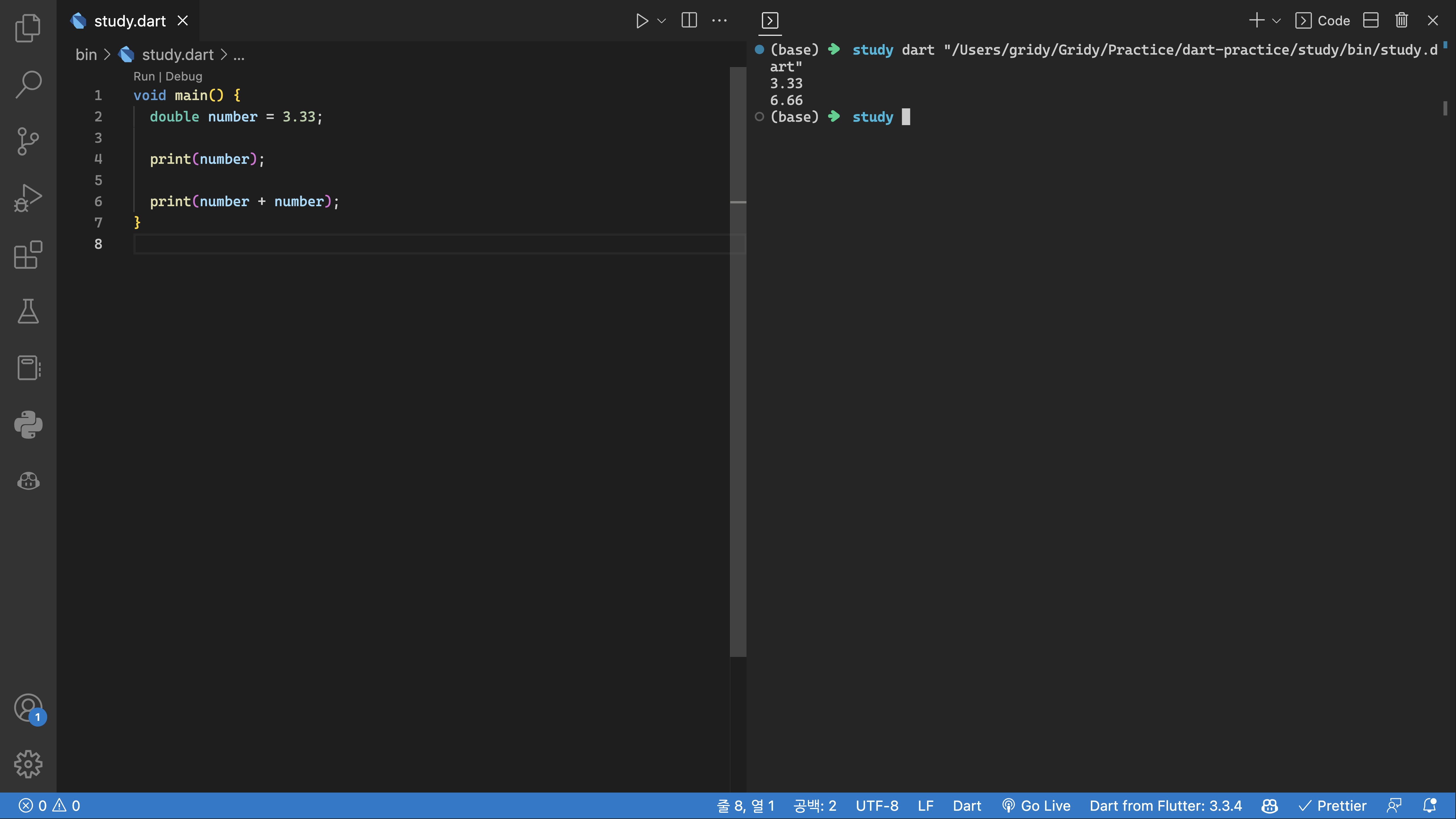
실수형
void main() {
double number = 3.33;
print(number);
print(number + number);
}
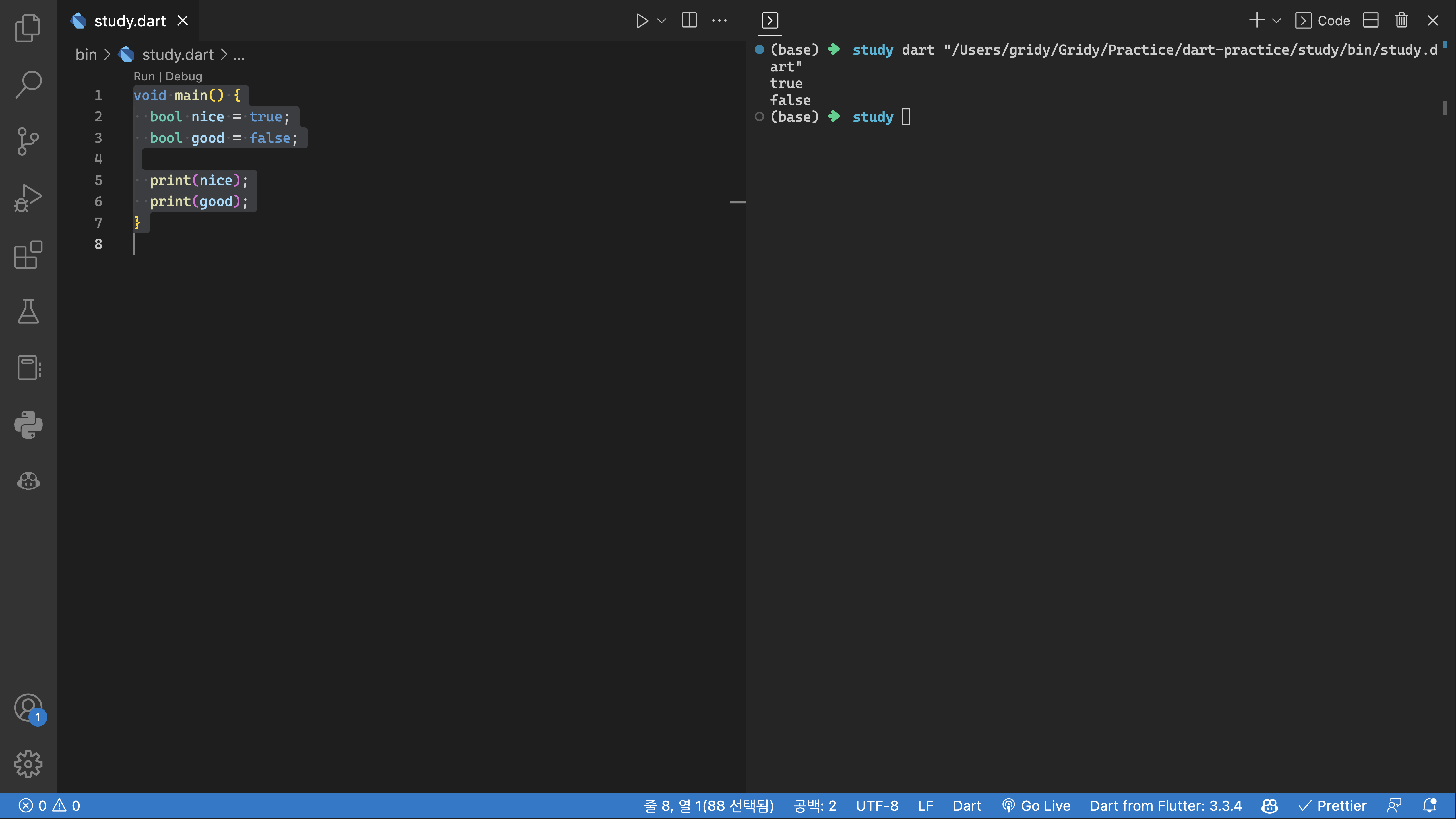
Boolean 형 (참/거짓)
void main() {
bool nice = true;
bool good = false;
print(nice);
print(good);
}
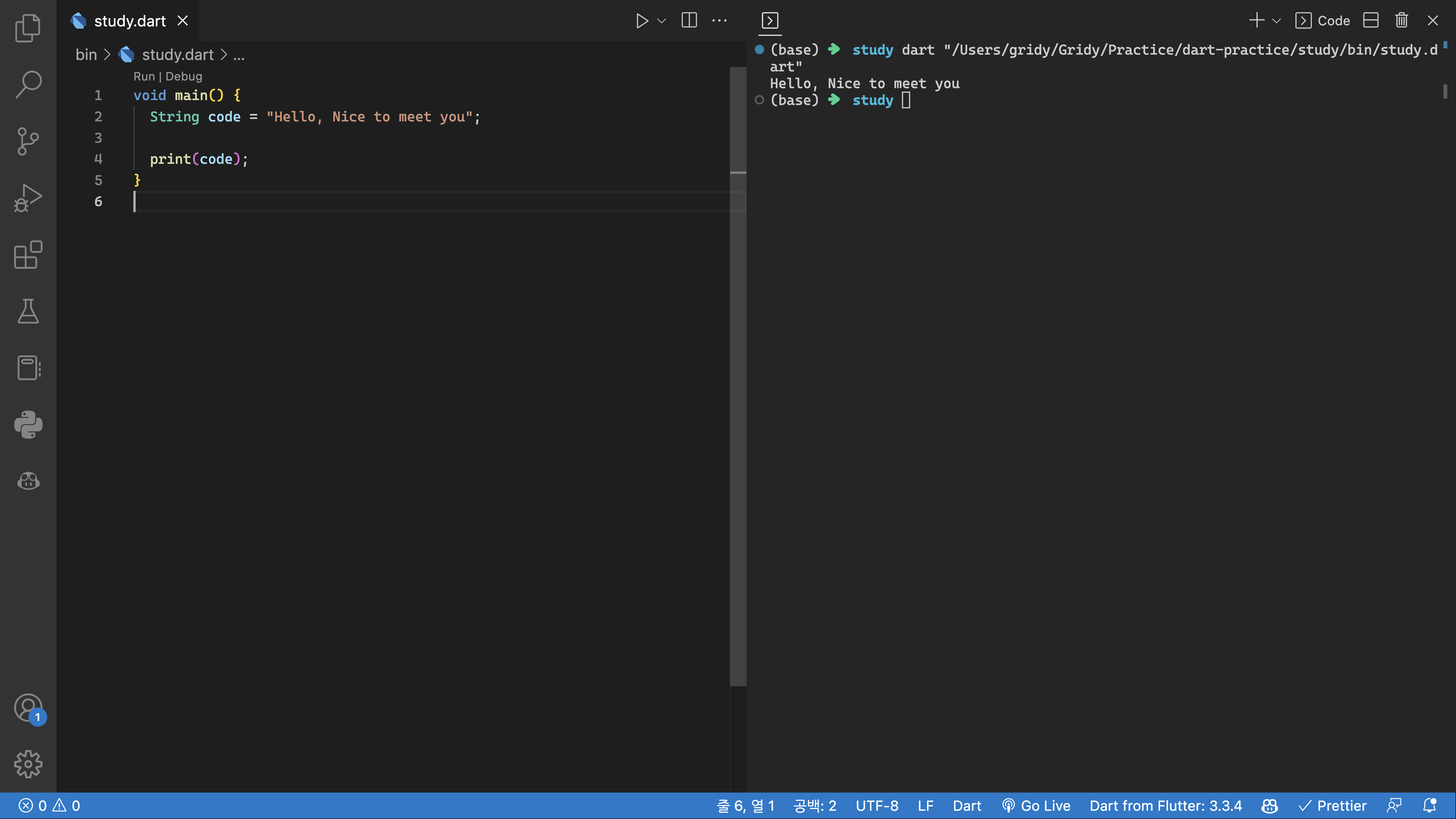
문자형
void main() {
String code = "Hello, Nice to meet you";
print(code);
}
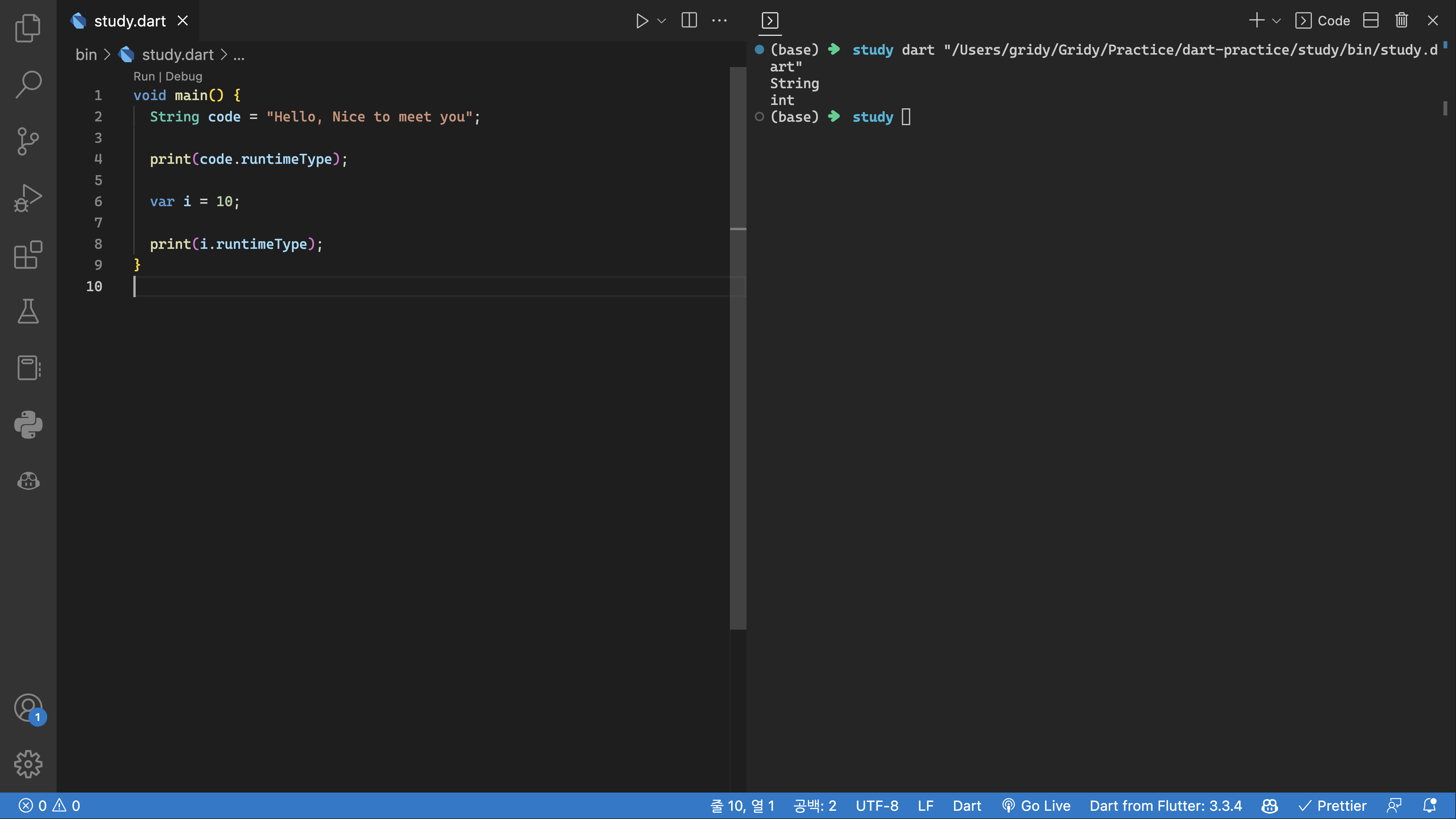
변수 타입 확인
void main() {
String code = "Hello, Nice to meet you";
print(code.runtimeType);
var i = 10;
print(i.runtimeType);
}
javascript를 요즘 많이 다루지 않아서 복습 겸 꾸준히 문법 같은 것들을 정리해보려고 한다.
귀찮아서 천천히 업데이트 예정
콘솔을 출력할 수 있는 명령어이다.
간단하게 메세지를 출력한다고 이해하면 됨.
console.log("Hello World");
값을 저장하고 사용할 수 있게 해주는 변수이다.
var, let, const 세가지 선언 방식이 있다.
var number = 1;
let number2 = 1;
const number3 = 1;
const a = [1, 2, 3];
console.log(a[0]);
const a = {
b: 1,
c: 2
};
console.log(a.b);
console.log(a.c);
node.js로 작업하던 도중... 버그인지 뭔지는 몰라도 포트가 사용중이라고 뜨는 경우가 발생했다.
그래서 사용 포트를 종료하고 다시 이용하기 위해 찾아보았다.
명령어는
$ lsof -i :8080위에서 '8080'에 해당하는 부분에 포트를 입력하면 된다.
이후 목록에 나오는 프로세스들의 PID를 기억한 뒤
아래 명령어를 통해 프로세스를 종료한다
$ kill -9 PID번호| 맥 세팅 임시 메모 (0) | 2022.09.20 |
|---|---|
| 내가 맥북에서 사용하는 프로그램 정리 ( 2022/05/05 ) (0) | 2022.05.05 |
| 맥북 단축키 정리 (2022-04-18) (0) | 2022.04.18 |
| 맥북 세손가락 드래그 설정하기 (0) | 2022.04.15 |
| 맥북 F1~F12키 fn키 누르지 않고 사용하기 (0) | 2022.04.12 |
내가 맥에서 쓰는 세팅들을 메모해놨다가 나중에 한꺼번에 정리해서 포스팅해볼 예정
경로에 현재 디렉터리만 출력하기
Oh_my_zsh 에서 현재 디렉터리만 출력하기
프롬프트의 경로를 줄여보자!
velog.io
| [MAC] 사용중인 포트 번호 검색후 지우기 (0) | 2022.10.08 |
|---|---|
| 내가 맥북에서 사용하는 프로그램 정리 ( 2022/05/05 ) (0) | 2022.05.05 |
| 맥북 단축키 정리 (2022-04-18) (0) | 2022.04.18 |
| 맥북 세손가락 드래그 설정하기 (0) | 2022.04.15 |
| 맥북 F1~F12키 fn키 누르지 않고 사용하기 (0) | 2022.04.12 |
Android에서는 elevation 속성, iOS에서는 shadowColor, shadowOffset, shadowRadius, shadowOpacity를 사용해 그림자를 구현한다.
Android에서는 elevation 속성으로 숫자값으로 그림자를 표현하는데 그 이외에는 표현이 불가능하다.
다양한 그림자를 표현하기 위해서는 오브젝트를 사용해 그림자를 표현한다.
아래 링크 참고
https://blog.pumpkin-raccoon.com/121
react native 에서 그림자 구현하기 (w/ react-native-shadow)
웹 개발이나 React 개발만 하시던 분들이 앱을 개발하기 위해 React Native를 시작하는 경우가 많습니다. React와 문법이 비슷해서 쉽게 시작할 수 있지만, 또 가끔가다 웹 개발과 전혀 다른 부분을 마
blog.pumpkin-raccoon.com
| React Native 웹뷰앱에서 토스 페이먼츠 구현하기 (0) | 2023.12.10 |
|---|---|
| Android Studio 에뮬레이터 인터넷이 안되는 경우 (0) | 2023.12.09 |
| pod install시 Permission denied @ rb_sysopen에러 발생 (1) | 2023.12.07 |
| Expo Go 단축키 (0) | 2022.09.12 |
| React Native 메모 (0) | 2022.09.09 |