스파르타 코딩 클럽 내일 배움단 3일차 일지
어제 앱개발 1주차 포스팅을 하고 밤 0시가 되자마자 웹개발 몇 안남은 1주차 과정을 마무리 했다.
앱개발과 달리 웹개발은 코딩을 아예 모르는 왕초보를 대상으로 해서 그런지, 난이도도 무난하게 차근차근 나간다.
웹퍼블리셔 출신이라서, 그래도 1주차까지는 다 아는 내용이다. (그래서 2배속으로 재생하면서 봤다.)
2주차까지는 목차가 대부분 아는 내용이라, 별로 어렵지 않게 진행 할 수 있을 것 같다.
학습 내용
1. 필수 프로그램 설치
2. HTML, CSS란?
3. 간단한 로그인 페이지 만들어보기
4. CSS 기초
5. 폰트, 주석, 파일 분리
6. 부트스트랩
7. JavaScript 기초
1. 필수 프로그램 설치
PyCharm Pro - https://www.jetbrains.com/pycharm/download/#section=windows
Download PyCharm: Python IDE for Professional Developers by JetBrains
Download the latest version of PyCharm for Windows, macOS or Linux.
www.jetbrains.com
JetBrains 회원가입 - https://account.jetbrains.com/licenses
JetBrains Account
account.jetbrains.com
AWS 가입하기
2. HTML, CSS 개론
HTML은 뼈대, CSS는 꾸미기!
※ HTML은 구역과 텍스트를 나타내는 코드로, CSS는 잡은 구역을 꾸며주는 것으로 생각합니다. HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 되었습니다. HTML 코드 내에 CSS 파일을 불러와서 적용합니다.
또한 CSS를 잘 사용할 줄 아는 것과, '예쁘게' 만드는 것은 다른 영역이기 때문에(붓을 잡을 줄 아는 것과 그림을 잘 그릴 줄 아는 것의 차이), 많은 경우 웹디자이너나 퍼블리셔에게 의존하게 됩니다.
★ PyCharm에서는 Ctrl + Alt + L ( Cmd + Option + L )로 코드 자동 정렬이 가능하므로 코드가 지저분할 때 사용하기!
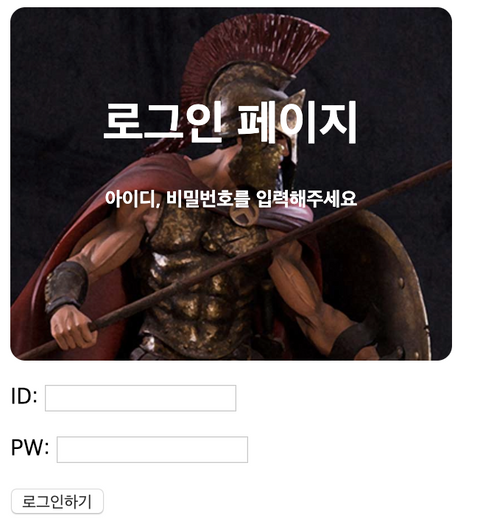
3. [ Quiz ] 로그인 페이지 만들어보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>4. CSS 기초
기본적으로 CSS 코드는 'head' 태그 안에 'style' 태그를 만들어 사용합니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap {
margin: 10px auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</div>
</body>
</body>
</html>
5. 폰트, 주석, 파일 분리
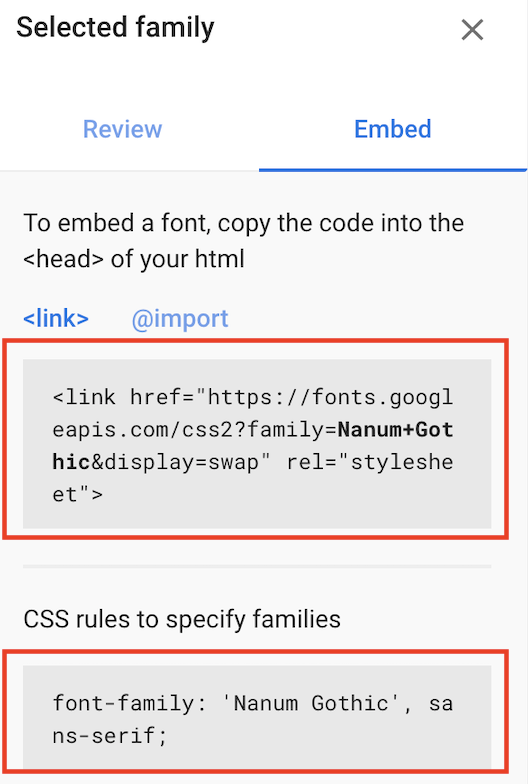
구글 웹폰트 입히기
구글 웹폰트 사이트에서 내가 원하는 폰트를 찾고 선택한 뒤 나오는 코드를 head 태그에 입력하면 된다.

<!-- HEAD 태그 사이에 넣기 -->
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet"><!-- STYLE 태그 사이에 넣기 -->
<style>
* {
font-family: 'Nanum Gothic', sans-serif;
}
</style>
주석
주석은 코드에 대해 설명을 붙이거나 코드를 삭제하지 않고 숨겨둘 때에 사용합니다.
HTML에서는 <!-- 내용 -->으로 주석처리를 하며, CSS에서는 /* 내용 */으로 주석처리를 합니다.
★ PyCharm에서 주석처리를 하고 싶은 경우의 단축키 → Ctrl(Cmd) + /
CSS 파일 분리
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
6. 부트스트랩
Bootstrap 이란?
부트스트랩이란? 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다.)
Link - https://getbootstrap.com/docs/4.0/components/alerts/
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
getbootstrap.com
나홀로메모장 코드
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
margin: auto;
width: 900px;
}
.comment {
font-weight: bold;
color: blue;
}
.posting-box {
margin: 10px auto 30px auto;
width:500px;
border: 3px solid black;
border-radius: 5px;
padding: 25px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="posting-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>7. JavaScript 기초
함수 예시 코드
function hey(){
alert('안녕!');
}<button onclick="hey()" type="button" class="btn btn-primary">기사저장</button>
스크립트를 테스트하기 위해 개발자들은 브라우저의 개발자 도구를 사용할 수 있습니다.
단축키 F12 (Mac은 Option + Command + i)
'console.log()' 명령어를 통해 개발자도구에 로그를 출력할 수 있습니다.
console.log("Hello World!");
변수
'let' 키워드로 변수를 선언합니다.
let num = 20
num = 'Bob'사칙연산도 가능하며 문자끼리 더할 경우 두 문자가 합쳐집니다.
let a = 1
let b = 2
a+b // 3
a/b // 0.5
let first = 'Bob'
let last = 'Lee'
first+last // 'BobLee'
first+' '+last // 'Bob Lee'
first+a // Bob1 -> 문자+숫자를 하면, 숫자를 문자로 바꾼 뒤 수행합니다.
리스트 & 딕셔너리
리스트
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력
딕셔너리
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력
릭스트 + 딕셔너리
names = [{'name':'bob','age':20},{'name':'carry','age':38}]
// names[0]['name']의 값은? 'bob'
// names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'
함수
// 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
function sum(num1, num2) {
console.log('num1: ', num1, ', num2: ', num2);
return num1 + num2;
}
sum(3, 5); // 8
sum(4, -1); // 3
조건문
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}
is_adult(12)
반복문
for (let i = 0; i < 100; i++) {
console.log(i);
}
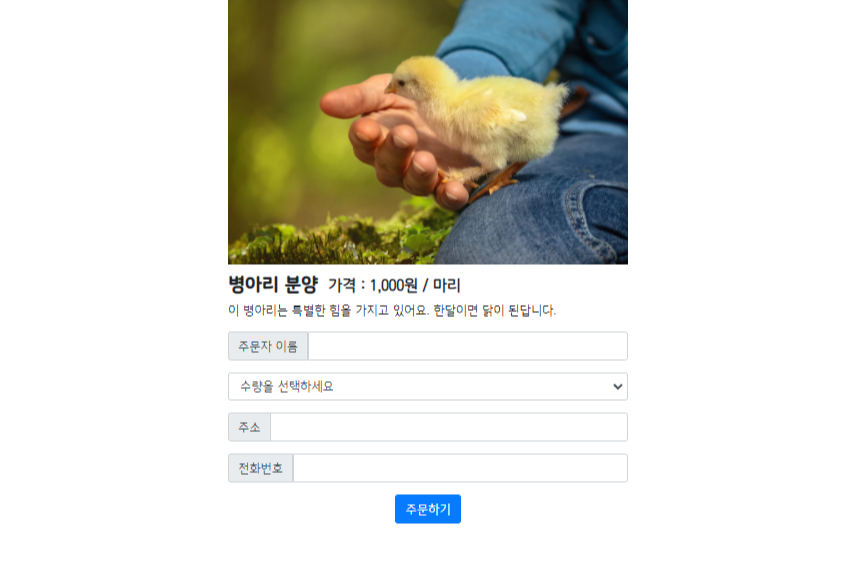
8. 웹개발 종합반 1주차 숙제
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
@font-face {
font-family: 'SuncheonB';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2202-2@1.0/SuncheonB.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'SuncheonR';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2202-2@1.0/SuncheonR.woff') format('woff');
font-weight: normal;
font-style: normal;
}
* {
font-family: 'SuncheonR';
font-size: 24px;
}
.wrap {
width: 800px;
margin: 0 auto;
}
.image {
width: 100%;
}
h1 {
font-size: 36px;
font-weight: bold;
font-family: 'SuncheonB';
margin-top: 20px;
}
h1 span {
margin-left: 20px;
font-size: 30px;
}
p {
text-align: left;
}
.button-wrap {
width: 100%;
text-align: center;
padding-bottom: 20px;
}
button {
margin: 0 auto;
}
</style>
<script>
function btnClick() {
alert("주문 완료")
}
</script>
</head>
<body>
<div class="wrap">
<img class="image" src="https://cdn.pixabay.com/photo/2021/09/24/10/00/chick-6652163_960_720.jpg" alt="chick">
<h1>병아리 분양<span>가격 : 1,000원 / 마리</span></h1>
<p>이 병아리는 특별한 힘을 가지고 있어요. 한달이면 닭이 된답니다.</p>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="form-group">
<select class="form-control" id="exampleFormControlSelect1">
<option>수량을 선택하세요</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">주소</span>
</div>
<input type="text" class="form-control" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="button-wrap">
<button type="button" class="btn btn-primary" onClick="btnClick()">주문하기</button>
</div>
</div>
</body>
</html>
'일기 > 스파르타코딩클럽' 카테고리의 다른 글
| 스파르타 코딩 클럽 내일 배움단 - 앱개발 3주차 (0) | 2022.03.28 |
|---|---|
| 스파르타 코딩 클럽 내일 배움단 - 웹개발 3주차 (0) | 2022.03.27 |
| 스파르타 코딩 클럽 내일 배움단 - 웹개발 2주차 (0) | 2022.03.26 |
| 스파르타 코딩 클럽 내일 배움단 - 앱개발 2주차 (0) | 2022.03.24 |
| 스파르타 코딩 클럽 내일 배움단 - 앱개발 1주차 (0) | 2022.03.22 |