앞으로는 1주마다 WIL을 길게 적어보려고 한다.
이번주를 정리해보도록 하겠다.
이번주는 여러가지 바빴던 한 주인 것 같다.
디자인이 나오기 전에 이것저것 기능들을 구현하고, 기획 회의를 매일 꾸준히 진행했다.
이번 주에 시간이 남으면 리액트 공부도 조금 하려고 했는데, 별로 진행 못한게 아쉽다.
기획 회의, 프로젝트 세팅, 배포 세팅 같은 작업들만 하는데도 시간을 많이 잡아 먹어서 실질적으로 작업한 것도 별로 없다.
이번주에 내가 작업한 것들은 크게 세가지가 있다.
소셜 로그인 / 링크 타입 글쓰기 / 상단바, 검색 화면 스타일 작업.
오늘은 프로젝트 소개를 하고 각 작업에 대해 말해보려고 한다.
우선 우리 프로젝트에 대한 소개를 해보려고 한다.
1. 프로젝트 개요
가끔 우리가 급할 때 링크나 메모 같은 내용들을 카톡에 '내게 쓰기'를 활용하여 정보를 보관한 적이 있을 것이다.
우리가
우리의 아이디어는 디자이너님의 '링크 보관' 아이디어에서 시작되었다.
기획 회의에서 우리는 브레인 스토밍 처럼 아이디어를 마구 내어 보고 거의 한 7~8개 정도의 아이디어가 나왔는데,
그 중에서 가장 평가가 좋았던 아이디어가 두가지 였다.
디자이너님의 '링크 보관소'와 우리 부팀장님의 '롤링 페이퍼'가 평가가 좋았다.
여기서 나는 롤링 페이퍼도 꽤 재밌고 좋을거 같다고 생각 했지만, '링크 보관소'의 아이디어를 잘 활용하면 좋게 사용 할 수 있을 것 같다고 생각했다.
그래서 링크만이 아니라 메모, 이미지 같은 것들도 빠르게 보관하고 우리가 다시 재사용 할 수 있으면 어떨까라는 아이디어를 덧붙였다.
그렇게 어찌저찌 다수결로 '링크 보관소' 아이디어가 채택되었고 여기서 단순 '링크 보관소'가 아닌 '빠르게 조회 가능한 메모, 링크 보관소' 같은 느낌으로 확정되었다. 나중에 상황을 보고 빨리 구현이 된다면 기능이 추가될 수도 있을 것 같다.
우리의 프로젝트명은 '모음'으로 결정되었다. 여러 정보 조각들의 모음이라는 뜻
주소도 클라우드 느낌으로 사용한다고 생각해서 moum.cloud를 구매하였다. (3000원이라 개이득)
프로젝트 시작하고 한 2일정도는 기획회의만 진행했고, 화요일까지는 거의 백엔드 api가 나오기 전까지 프론트 기획 회의, 프로젝트 세팅 등을 진행했다.
2. 트러블 슈팅
사실 나는 이번주에 맡은게 '소셜로그인, 링크 타입 글쓰기' 단 두개 밖에 없어서 별로 할게 없었다.
그래서 트러블 슈팅이라고 할것도 없긴 했는데, 일단 고민이 되었던 하나가 있긴 하다.
링크 타입 글쓰기는 내가 하는 작업보다는 백엔드 측에서 해야 할 작업이 많아서, 코드만 짜놓고 기다리면 되는 거였는데
'소셜 로그인' 하나에서 정말 많은 고민이 있었다.
우리는 소셜 로그인이 일단 구글 로그인 하나만 먼저 하기로 했다.
그러던 어느날 매니저님에게 [정확한 OAuth 를 구현하기 위해서는 'react-google-login'모듈을 쓰면 안되고 모든 로그인 처리를 백엔드가 맡아야 한다]라는 얘기를 주워 들었는데 그거 때문에 이것저것 많이 알아보았다.
우선 인터넷에 '리액트 구글 로그인 구현'이라는 키워드로 검색하면 죄다 'react-google-login' 모듈을 사용하여 구현하는데, 이 모듈은 사용해 보니까 구글에서 OAuth 로그인 방식이 바뀌어서 더 이상은 사용할 수 없는 모듈이라고 한다.
그래서 나는 '@react-oauth/google'이라는 모듈을 사용했다.
해당 모듈에 관해서는 아래 두 링크에서 확인할 수 있다.
https://react-oauth.vercel.app/
@react-oauth/google
Google OAuth2 using the new Google Identity Services SDK for React @react-oauth/google
react-oauth.vercel.app
https://github.com/MomenSherif/react-oauth
GitHub - MomenSherif/react-oauth: Google OAuth2 using the new Google Identity Services SDK for React 🚀
Google OAuth2 using the new Google Identity Services SDK for React 🚀 - GitHub - MomenSherif/react-oauth: Google OAuth2 using the new Google Identity Services SDK for React 🚀
github.com
사실 처음에 이 모듈을 알게되고 문서를 찾기 전에 사용했을 때에는, 인터넷에서 어디서 주운 코드를 갖다가 적용했는데
Credential이라는 값이 나와서 그거를 백엔드에 넘겼는데 그 값에 대해 알아보니 구글의 어떤 주소로 Credential 값을 갖다주면 그냥 내 개인 정보를 프론트에서도 확인할 수 있어서 찜찜했다.
그래서 이것저것 검색해보다가, 매니저님이 말씀했던게 생각났는데 그걸 어떻게 백엔드에 설명할 자신이 없어서 그냥 OAuth에 관해 이것저것 블로그 글들을 읽어보았다.
그래서 더 많은 고민에 빠지게 되었다.
인터넷에서는 죄다 리액트에서 구글 OAuth 구현을 하는데 'react-google-login' 모듈을 썻는데, 그럼 이 사람들은 전부 다 잘못 쓰고 있는 건가? 라는 생각도 들고, 특히나 그림 설명들이 나를 더 헷갈리게 만들었다.
이걸로 한 2일 넘게 계속해서 검색해보고, 고민해봤던 것 같다. 토요일에는 멘토님에게도 관련하여 질문을 했지만 어느쪽으로 해도 상관 없다 라는 답변을 받아 '왜?'라는 생각을 계속 했다.
그런데 그 답변과 같이 결과적인 나의 결론으로는, '상관 없다'라고 결론을 내리게 되었다.
프론트에서 OAuth 요청을 해도, 백엔드에서 요청을 해도 사용자 정보를 받을 수 있다면 어디서 처리하든 상관이 없지 않을까라는 생각이 문득 들었다.
그리고 지금 우리는 보안 일을 하는 것도 아니기도 한데 보안을 그렇게까지 신경써야 하나 생각도 들고,,,,
내가 듣기로는 백엔드로 일하는 친구는 작성한 코드를 보안 업체에 맡겨서 검증을 받기도 한다고 들었다. (그렇다면 지금 당장은 구현 하는데만 집중하면 되지 않을까?)
물론 나름대로 신경을 써서 코드를 작성하면 좋겠지만, 이런 사소한 걸로 몇일이나 고민하며 시간을 괜히 날린 것 같아 뭔가 조금 안타깝다.
특히 내가 백엔드를 자세히 알지 못하기 때문에 서로 소통하면서 자꾸 바꿔나가는 것도 힘이 든다,,,
그냥 내 코드나 열심히 봐서 코드 최적화 하고 더 많은 기능을 큰 버그 없이 완벽에 가깝게 구현하는게 좋지 않을까라는 생각이 든다.

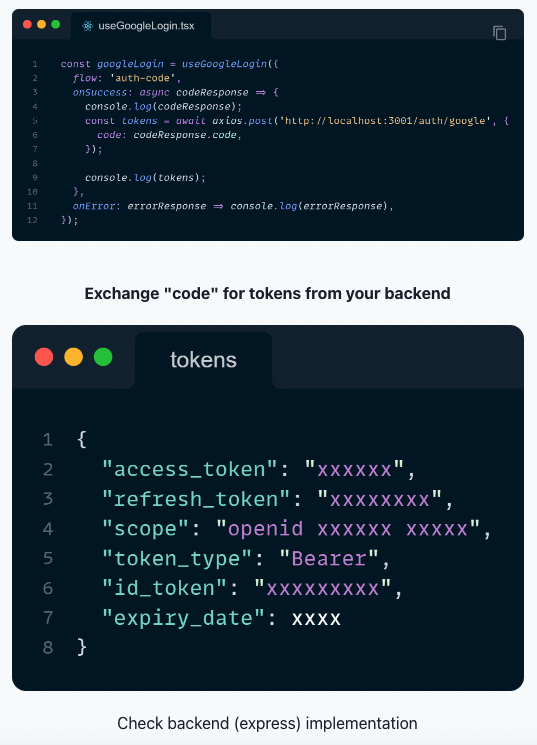
우리는 위에 올린 링크에서 위 이미지와 같은 방법으로 구현했다.
프론트에서는 구글에 요청하여 인가코드를 발급받고, 이걸 백엔드로 AXIOS를 통해 넘겨서 백엔드에서 그 인가코드와 clientId, secretKey를 통해 토큰와 사용자 정보를 발급받고 그걸로 새 토큰을 만들어 프론트에 지급하는 구조이다.
다른 조에서 한걸 보면 그냥 백엔드에서 준 링크 달고 a태그로 접속만 하면 끝나는 방식으로 구현하기도 했던데, 그 방법이 정답이 아닐까 고민도 해봤는데 솔직히 별 의미 없는 고민이었던 것 같다. 취업하기 전까지는 그냥 그런 두가지 방법이 있구나... 정도만 알아두고 회사에서 그냥 만들라는 대로 만들면 되겠다고 생각했다.
3. 스타일 작업
목요일쯤에 대략적인 와이어프레임 디자인이 나왔는데, 역시 디자인 실력이 훌륭하신 디자이너님이라 단점이 없는 와이어 프레임이었다.
디자이너님이 너무 바쁘셔서 그냥 엄청 대충 만들어 주실수도 있겠다고 생각했는데 그래도 약속하신 일정대로 맞춰서 훌륭한 디자인으로 뽑아오니 그래도 꽤 만족스러운 것 같다.
프론트 세명이서 페이지를 나눠서 스타일 작업을 진행했고, 기획 회의에서 몇개 페이지는 갈아 엎어지기로 해서 일단 보류했다.
그리고 디자이너님이 반응형에도 흥미가 있으셨는지 반응형으로 만들어 보자는 얘기도 나왔다.
뭔가 기획이 이것저것 많아져서 남은 기간 안에 훌륭하게 만들어 낼 수 있을지 걱정 반 기대 반인데 내가 시간을 갈아서 완성해내면 되지 않을까 싶다.
4. 다음 주 목표
우선, 일요일인 오늘은 리액트 강의를 조금 들을 것 같다.
우선 다음주에는 이번주 목표였던 로그인, CRUD에서 로그인을 좀 더 가다듬고 (현재 리프레시 토큰에 관한 코드 처리가 미완 상태임)
나는 파일 드래그&드롭과 태그 드래그&드롭에 대해서 2~3일정도 자료 조사, 코드 분석을 할 생각이다.
그 이후에는 다음주에 구현되는 API에 대한 기능을 구현하면서 드래그&드롭을 붙여보지 않을까 싶다.
드래그&드롭 기능은 한번도 해본 적 없고 우리가 기획한 거에서는 그걸 자유자재로 활용해야 하는데 그게 가능할지 좀 미지수이다.
'일기 > 항해99' 카테고리의 다른 글
| 항해 10주차 - Day 64 ~ Day 70 [WIL] (0) | 2022.07.17 |
|---|---|
| 항해 9주차 - Day 56 ~ Day 63 [WIL] (0) | 2022.07.10 |
| 항해 7주차 - Day 47 ~ Day 49 [WIL] (0) | 2022.06.26 |
| 항해99 7주차 - Day 43 ~ Day 46 (0) | 2022.06.26 |
| 항해99 6주차 - Day 40 ~ Day 42 [WIL] (0) | 2022.06.19 |