드디어 클론 코딩주차가 시작되었다.
이번주의 WIL 키워드는 6주차부터 시작된 협업에 대해 느낀점을 적는 것이다.
그건 아래에 적기로 하고, 금요일부터 클론 코딩 프로젝트를 시작했다.
노드에 리액트 3인팀에 걸려서 맡은 역할을 조금만 맡게 되었다. (특히 우리조에 좀 열정이 넘치시고 많이 해보시고 싶은 분이 계셨다).
나의 경우에는 역할 적게 맡으면 그것만 빨리 빨리 끝내고 시간이 남으면 조금씩 도와드리면서, 강의를 좀 들어보고 싶었는데 마침 잘된 상황인거 같다.
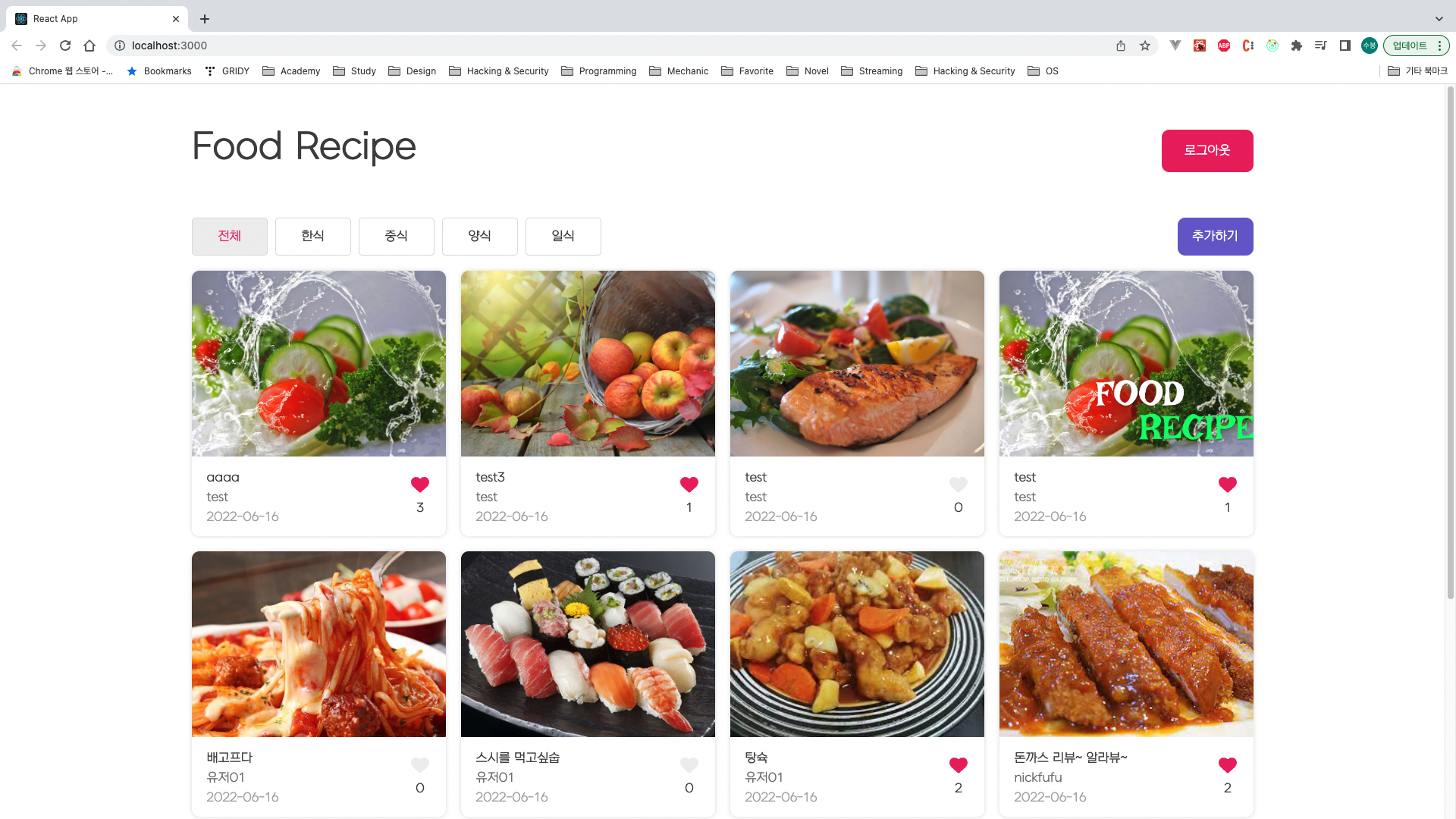
먼저 내가 맡은건 로그인, 회원가입인데 어제까지 밸리데이션 체크까지 기능을 전부 완성했다.
어제 API 서버가 올라갔고 오늘 한번 테스트해보면서 마무리를 해야겠다.
첫 협업을 진행하면서 느낀 아쉬운 점, 뿌듯한 점
사실 첫 협업이라 시작하기 전부터 긴장을 많이 했는데, 사람들도 친절하고 소통도 원활하게 되었던거 같아서 좋았던 거 같다.
다만 로그인에서 이것저것 문제가 많이 발생해서 마지막에 부랴부랴 완성한 감이 있긴 한데, 크게 불만은 없다
(괜히 작업이 빨리 끝나서 추가기능 구현까지 안넘어가는게 게으른 나로써는 좋다...)
다만 소통할 때 잘하는 사람끼리만 서로 교류하는 느낌이라서 그 점이 아쉬웠다.
그래도 어찌저찌 마지막날에는 잘 완성해서 기분좋게 끝난 것 같다.
'일기 > 항해99' 카테고리의 다른 글
| 항해 7주차 - Day 47 ~ Day 49 [WIL] (0) | 2022.06.26 |
|---|---|
| 항해99 7주차 - Day 43 ~ Day 46 (0) | 2022.06.26 |
| 항해99 6주차 - Day 36 ~ 39 (0) | 2022.06.17 |
| 항해99 5주차 - Day 35 [WIL] (0) | 2022.06.12 |
| 항해99 - Day 32 ~ 34 (0) | 2022.06.12 |